Core Web Vitals ダッシュボードの作り方

Core Web Vitalsのシリーズにようこそ。
シリーズ1回目は『Core Web Vitalsを理解する』と題してその定義を、そして2回目は『Core Web Vitalsを測定する際の留意点』についてお話しました。
3回目の今回は、Core Web Vitalsを測定するためのダッシュボードを作成する方法について詳しく見ていきます。しっかりとしたレポート・ダッシュボードは、モニタリングや改善に向けたテストを開始する際の重要な基盤となります。測定をしない限り、私たちが行う様々な変更がポジティブな結果に結びついているということを確認することはできないので、大変重要なプロセスになります。
分析ツールのカスタム指標を使用したCore Web Vitalsの測定

ほとんどの分析ツールでは、カスタムデータを測定することができます。もし現在利用している分析ツールがこの機能をカバーしている場合、そのメカニズムを利用して、Core Web Vitalsの各指標を測定できる可能性があります。
尚、以下の例では、Google Analyticsを事例として利用していますが、これは、皆様がお使いの分析サービスを変更するよう促すものではなく、ほとんどの分析サービスにあてはまるフローの例をお見せするために使用しています。
分析ツールでのカスタム指標またはイベント(Core Web Vitalsなど)の測定は、一般的には3段階のプロセスから構成されています。
- 分析ツールの管理画面で、カスタム指標(ページCLSなど)を定義する。
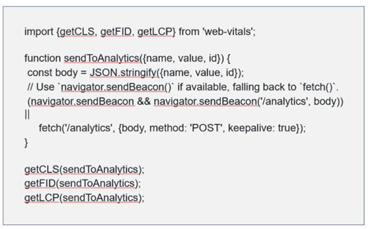
(Google Analyticsの例) - フロントエンドJavaScriptコードに指標の値を入力する。(※詳細は下記のコードスニペットを参照ください)
- 指標の値を分析バックエンドに送信し、名前またはIDがステップ1で定義されたものと一致することを確認する。
ステップ2では、Web-vitals JavaScriptライブラリを使用して、Core Web Vitalsの各指標の値を計算することができます。
次のコードサンプルは、フロントエンドJSコードでこれらの指標を追跡し、分析サービスに送信する方法を示していますが、ご覧の通りとても簡単であることがお分かり頂けると思います。

各Core Web Vitalsの値を記録し、カスタム指標またはイベントを使用して分析サービスに送信したら、次のステップでは、これらの値を使用して専用レポートを作成するか、もしくは既存のサイトパフォーマンスダッシュボードに統合します。これにより、フロントエンドJSを通じて集められたCore Web Vitalsの値を表示および確認することが可能となります。
カスタム分析の導入
-個々の最適化、と、その最適化がWeb Vitals統計データに与えた影響を区別する。
データを重視するパートナーとして、Outbrainは、最適化の決定は実際のデータに基づいて行うことをお勧めしています。
これを行うためには、あらゆるサイトの変更に対してA/Bテストを実行し、実際のCore Web Vitalsの各指標への影響をモニターすることをお勧めします。複雑な相互依存性を踏まえてA/Bテストを実行し、測定することで、個々の変更がCore Web Vitalsへの影響を低減していることを、他の要素とは切り離して測定し、証明することができます。
Outbrainでは、パートナーの皆様がCore Web Vitalsへの影響をモニターし、その影響を軽減または最小化することをサポートする取り組みの一環として、実施されるテストと変更箇所に対応する固有の識別子を作成することで、お使いの分析ツールでそのテストのパフォーマンスを追跡することが可能となります。ほとんどの分析ツールでは、カスタムディメンション(集計項目)を設定することで、利用可能となります。
ご参考までに、Google Analyticsの使い方はコチラをご覧下さい。
この記事が、皆様のお役に立ちましたら、嬉しく思います。
次回は、Core Web Vitalsへの対策として、その影響をモニターし、軽減、または最小限に抑えるためにOutbrainがプラットフォーム全体で実施しているいくつかの取り組みについて、詳しくご紹介していきたいと思っています。お楽しみに!
OutbrainプラットフォームでA/Bテストを設定するための詳細については、Outbrain担当者にお問い合わせください。

