成果を生むCTAの作り方

Quick Read
ユーザーにアクションを促すCTA(コール・トゥ・アクション)をクリックさせるためのヒント:
- CTAを目立たせる
- CTAの周囲に補完するメッセージを配置する
- 可能であればCTAをパーソナライズする
- CTAをできるだけシンプルにする
- CTAに緊急感を持たせる
- CTAをモバイル向けに最適化する
- CTAの間隔をスマートに調整する
成果を生むCTA:すべてのマーケターが目指すゴール
パフォーマンスマーケターにとって、ウェブページ、メール、ポップアップの目的は、見栄えを良くすることだけではありません。究極の目標はコンバージョン、つまりユーザーに特定のアクションを取らせること。そのためにはCTAが必要であり、クリックを獲得するためには成果を生むCTAである必要があります。
成果を生むCTAは、メッセージ、色、ページ上の配置など、複数の要素の組み合わせにより、コンバージョンにつながるアクションを促進します。
ユーザーに求めるアクションは、リード獲得、ブランド認知度向上、イベントプロモーション、製品販売など、目標に応じて異なります。
コンバージョンにつながる「アクション」の例
- ランディングページへのクリック
- ニュースレターへの登録
- ソーシャルメディアでの共有
- イベントへの登録
- デモや営業電話の予約
- 「購入」ボタンのクリック
- その他
目標を設定したら、その目標をサポートする効果的なCTAを作成し始めることができます。
次に進む前に、クリックを引き出す成果を生むCTAを作るための7つの必須ヒントを見てみましょう。
成果を生むCTAを作るためのヒント(実例付き)
CTAを目立たせる
CTAはユーザーにアクションを促すためのものであるため、曖昧さを排除しなくてはいけません。明るい色、枠線、太字のフォント、インタラクティブな要素を使用して、ページを閲覧中のユーザーの目を引きつけましょう。CTAは視覚的に目立つだけでなく、ユーザーが取るべきアクションを明確に伝える必要があります。
成果を生むCTAの例:Outbrain Brand Studio
以下は、Outbrain Brand Studioのウェブページに掲載されている成果を生むCTAの例です。このCTAは、回転する円のデザインでユーザーの目を瞬時に引きつけます。円の内側には、「LET’S TALK」と書かれたオレンジ色のボタンがあります。このシンプルで明確なメッセージに加え、動きの要素が非常に魅力的で、ユーザーが自然とマウスを円に動かしてクリックしたくなる仕組みになっています。
CTAの周囲に補完するメッセージを配置する
CTAはデジタルマーケティング資産が目指す最終目標ですが、画面上で唯一の要素ではありません。他のページ要素を使用して、ユーザーがCTAに反応したくなるよう促しましょう。これには、デザインを最適化してCTAを中心に配置し、補強するテキストやビジュアル要素を加えることが含まれます。
成果を生むCTAの例:Neuroblastoma Australia
以下は、がんチャリティ団体Neuroblastoma Australiaがニュースレター購読者に送ったメールの例です。このCTAの目的は、募金イベント「Run2Care」に登録を促すことです。「Register Now for This Offer」というCTAメッセージがその意図を明確に伝えています。大胆な赤色のCTAボタンの周囲には、登録を促す補足情報が配置されています。たとえば、特定の日付までの割引オファーや、募金ががん対策にどのように役立つかを説明する短い段落がCTAの下に記載されています。この例は、CTAが単独で存在するものではなく、マーケティング資産全体の文脈の中で機能するべきであることを示しています。

可能であればCTAをパーソナライズする
パーソナライズされたCTAは、最も成果を生むCTAです。HubSpotの調査によると、パーソナライズされたCTAは通常のCTAよりも202%高いコンバージョン率を実現しています。優れた配置、デザイン、コンテキストと組み合わせることで、パーソナライズを最大限に活用しましょう。
成果を生むCTAの例:Medium
オンライン出版プラットフォームMediumは、ユーザーの過去の活動に基づいて、新しい著者やブログトピックを提案するマーケティングメールを定期的に送信しています。特に非課金ユーザー向けのメールで、Mediumのマーケターが行っている工夫があります。メール本文の冒頭にユーザーのハンドルネームが表示され、その横に「Become a member」という緑色のシンプルなテキストCTAが配置されています。この控えめなCTAが効果的である理由は、非課金ユーザーがコンテンツへのアクセスに制限があるためです。メールには、メンバーになることでのみ閲覧可能な魅力的なコンテンツへのリンクが含まれています。適切なタイミングでユーザーにパーソナライズされた理由を提示することで、クリックとコンバージョンを促進しています。

CTAをできるだけシンプルにする
CTAが煩雑で手間がかかる場合、効果は期待できません。優れたCTAは、ユーザーが簡単にアクションを起こすことができるよう設計されている必要があります。これには、文言、デザイン、画面上の配置が含まれます。もしCTAが、ユーザーに情報を入力させるフォームの一部である場合、特にプロセスを短く簡潔にすることに注意を払う必要があります。ある調査では、入力項目を4つから3つに減らすだけで、コンバージョン率が約50%向上するという結果が示されています。
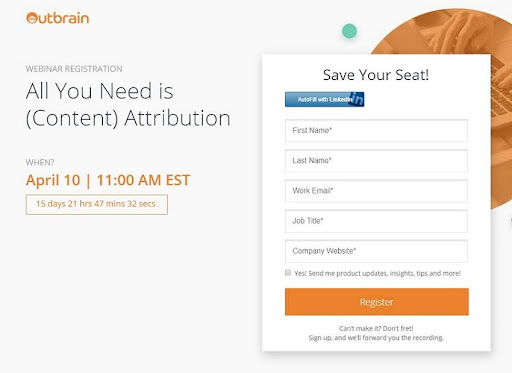
成果を生むCTAの例:Outbrainのウェビナー
Outbrainは、ウェビナーをプロモーションするためにランディングページを公開しました。このページには登録フォームと、登録を促すCTA(コール・トゥ・アクション)が含まれています。CTAは、大きくて分かりやすいオレンジ色のボタンとして配置され、ページ全体の情報とともにイベントの詳細が記載されています。しかし、もう少し詳しく見てみましょう。登録フォームの上部には、ユーザーが別のCTAボタンを使って、LinkedInの情報でフィールドを自動入力できるオプションが表示されています。このボタンは対照的な青色で目立つデザインになっています。ユーザーが登録プロセスを始めるべきかどうか迷っているタイミングで、このCTAが現れ、登録をより簡単かつ迅速にします。

CTAに緊急感を持たせる
確実にユーザーにアクションを促す方法は、アクションを起こす理由を与えることです。そして、その理由に緊急感を加えることで、効果はさらに高まります。緊急感を生み出す方法としては、提供を時間限定にしたり、利用可能なオファーの数を制限したりすることが挙げられます。また、「今すぐ!」や「本日中に」といった高いプレッシャーを感じさせる言葉やフレーズを追加するだけでも、効果を高めることができます。
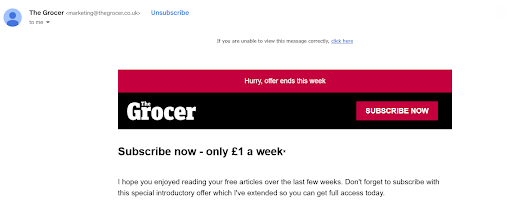
成果を生むCTAの例:The Grocer
The Grocerは、イギリスの食料品業界向けニュース媒体で、160年以上にわたって発行されています。無料ニュースレターの購読者に送られたメールでは、受信者に「今すぐ登録」を促す太字の赤いCTAがメールの上部に配置されています。このCTAでは、有料購読への期間限定割引を受けられる特典が強調されています。また、CTAの上下には「急いで」「お忘れなく」「今日中にフルアクセスを取得」といった言葉を含む見出しが配置されており、強い緊急感を伝えています。

CTAをモバイル向けに最適化する
Googleによると、モバイルでのコンバージョン率はデスクトップよりも低い傾向があります。つまり、モバイルでCTA(コール・トゥ・アクション)を効果的に機能させるには、デスクトップ以上に工夫が必要とされるのです。モバイル向けCTAを効果的にするには、小さなモバイル画面に最適化された視覚的およびユーザー体験(UX)の要素を取り入れる必要があります。主なCTAはスクロールせずに見える「ファーストビュー」に配置し、タッチスクリーンで確実に操作できるよう、ボタンは十分なサイズであるべきです。
一方で、CTAが過度に目立ちすぎてもいけません。一般的なモバイル画面にはスペースが限られており、Googleによれば、モバイルウェブページ上の要素が増えるほど、コンバージョン率は下がるとされています。モバイルでのCTAデザインにおいては、「KISS(Keep It Simple, Stupid)」 の原則が有効です。
成果を生むCTAの例:HubSpot
以下のHubSpotによるモバイルCTAは、シンプルで明確、かつ洗練された例です。ブランドカラーは落ち着いて親しみやすい印象を与えながらも、「Get a demo(デモを受ける)」と記載されたオレンジ色のCTAボタンは、視線を引き付けるのに十分な存在感があります。対照的な白いフォントが目立つ効果をさらに高めています。そのすぐ下には、DIY型のユーザー向けに「無料で始める」という逆色パターンのCTAも配置されています。これらのCTAボタンは、モバイル画面の幅全体をカバーしているため、見逃すことがありません。また、モバイルページ全体は乱雑にならず、適切な余白を確保しています。見出し、本文、CTAが絶妙なバランスで配置され、スッキリとした印象を与えています。

CTAの間隔をスマートに調整する
優れたCTAは、ユーザーにアクションを促します。しかし、ユーザーを繰り返ししつこく迫るのは逆効果です。平均的なウェブページでは、1つのCTAだけでは不十分かもしれません。一方で、ページのあちこちにCTAを配置しすぎると、必死な印象を与えてしまい、良い印象を持たれません。1ページに2つ以上のCTAを含める場合は、それらがコンテンツの流れに論理的に組み込まれていることを確認し、近すぎないように配置してください。ユーザーに次のCTAを提示する前に、少し余裕を持たせて息をつけるスペースを与えましょう。
成果を生むCTAの例:Shopify
ShopifyのEコマースプラットフォームは、ホームページのCTA配置が非常に優れています。ページの主要な要素はビデオ背景で、動きのある印象を与えます。それに対して、黒い帯の上に配置されたシンプルな白いCTAが際立ち、ページ全体のバランスを保っています。少しスクロールすると、左側に別の白いCTAが視界に入り、クリックへの衝動を強化します。さらに、「無料」という言葉がCTAに含まれていることで、オファーがより魅力的に見えます。
あなたのCTAは成果を生んでいますか?
your users won’t be able to resist.
成果を生むCTAを作るために最善を尽くしたかもしれません。でも、それが実際に機能しているかどうかは A/Bテストの実施により知ることができます。A/Bテストの必須ヒントはこちらをご覧ください。
よくある質問
CTAとは何ですか?
CTA(Call to Action、コール・トゥ・アクション)とは、ウェブページ上に配置され、ユーザーに特定のオンラインアクションを促す要素です。例えば、商品の購入、営業電話の予約、ガイドのダウンロード、登録フォームの提出などが挙げられます。
CTAは、ボタンとして表示されることが多いですが、場合によってはテキストリンクとして表示されることもあります。CTAはランディングページや商品ページ、または次のインタラクションステージに進むための任意のウェブページに誘導する役割を果たします。
効果的なCTAとは何ですか?
効果的なCTAとは、その具体的な目標を達成するCTAのことです。例えば、ウェビナーページのCTAは多くの登録を獲得し、Amazonの製品ページのCTAは多くの販売を促します。
ただし、CTAは単独で機能するものではありません。例えば、ウェビナーをプロモーションするCTAが非常に効果的で多くのクリックを得たとしても、登録フォームが長く複雑であれば、登録を妨げてしまう可能性があります。CTAの効果を評価するには、最終的なコンバージョンに基づいて、購入プロセスへの影響を考慮する必要があります。
優れたCTAのCTR(クリック率)はどのくらいですか?
CTRs, whereas B2B CTRs are often lower on average.
CTAの最も重要な指標であるクリック率(CTR)は、業界によって異なりますが、平均CTRは約1.9%とされています。B2C業界(旅行業界など)は一般的にCTRが高く、B2B業界は平均的に低い傾向があります。
*このブログは、2024年11月にOutbrain Inc.から発表されたものを意訳したものです。

