Comprendre les “Core Web Vitals”

L’optimisation de l’expérience utilisateur est essentielle pour améliorer l’usage et l’engagement à long terme sur l’open web. La réflexion porte non seulement sur la façon dont votre propre site web a été conçu et développé, mais aussi sur l’impact qu’ont les éléments constitutifs d’une page et la manière dont ils s’affichent à l’écran.
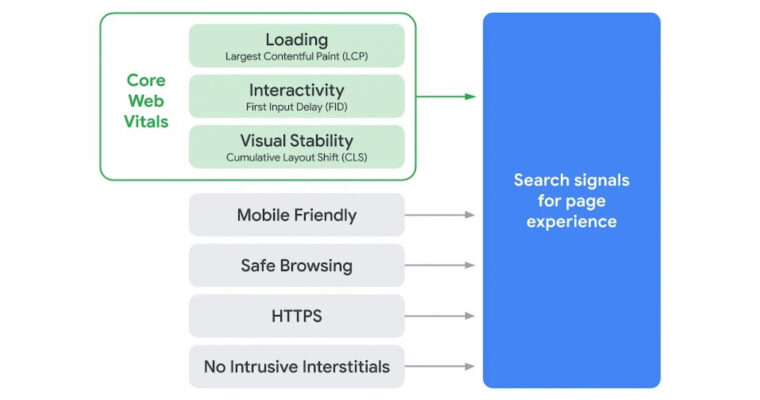
Depuis plusieurs années déjà, Google a mis à disposition une série d’outils de mesure qui permettent d’améliorer et de monitorer la performance de votre site web. En mai 2020, Google a présenté les Core Web Vitals, des indicateurs qui fournissent des recommandations harmonisées et cohérentes sur des critères de qualité considérés comme essentiels pour les sites web. Ces indicateurs vous guident dans la création d’une expérience optimale pour l’utilisateur, au-delà du contenu présent sur votre site. Des éléments comme la vitesse de chargement, la vitesse d’interaction avec l’utilisateur et la stabilité visuelle de la page sont par exemple pris en compte par Google.
Après leur lancement, Google a annoncé qu’à partir de juin 2021, les Core Web Vitals feraient partie intégrante de l’évaluation du référencement naturel d’un site (SEO). Comme pour tout ce qui concerne le référencement, il est difficile de déterminer avec précision l’impact exact des Core Web Vitals. Google a toutefois déclaré que les signaux contextuels continueront d’être le principal moteur du référencement naturel. Si deux articles sont par exemple classés à égalité, les Core Web Vitals seront alors utilisés pour les départager.

Étant donné l’importance du SEO en tant que source de trafic, il est essentiel de maîtriser, d’atténuer et de minimiser l’impact des éléments constitutifs sur les scores des Core Web Vitals.
Ces sujets peuvent vite devenir complexes. Examinons de plus près chacun des éléments qui composent les Core Web Vitals :
LCP – Largest Contentful Paint
- Que mesure-t-il ? : Le temps de chargement de la page
- Qu’est-ce que cela signifie ? Le LCP mesure le moment où les éléments les plus volumineux d’une page web deviennent visibles dans la fenêtre que vient d’ouvrir l’utilisateur. Le LCP détermine donc le moment où le contenu principal de la page s’est affiché sur l’écran et peut être consulté par l’internaute.
À retenir : Assurez-vous que tous les éléments de la page se chargent rapidement.

CLS – Cumulative Layout Shift
- Que mesure-t-il ? : La stabilité visuelle
- Qu’est-ce que cela signifie ? Le CLS mesure les modifications de mise en page qui se produisent après le chargement initial de la page (dans les 500 ms suivant l’arrivée de l’utilisateur sur la page, ce qui est actuellement considéré comme un clic). Le CLS mesure à la fois le déplacement du contenu visible dans la fenêtre d’affichage en cours et la distance à laquelle les éléments concernés ont été déplacés. Ainsi, les utilisateurs peuvent se concentrer sur la consultation de la page web et ne sont pas importunés par des images, des blocs de textes ou des pop-ups qui se déplacent et s’ajustent de manière inopinée sur leur écran.
À retenir : Assurez-vous que les éléments interactifs qui affectent votre mise en page se chargent le plus rapidement possible. Évitez de modifier la structure d’une page une fois qu’elle se trouve dans la fenêtre d’affichage.

FID – First Input Delay
- Que mesure-t-il ? : L’interactivité
- Qu’est-ce que cela signifie ? : Mesure le temps entre le moment où un utilisateur interagit pour la première fois avec une page et le moment où le navigateur répond à cette interaction. Cela garantit une interaction utilisateur/page web rapide. C’est-à-dire qu’ils n’ont pas à cliquer plusieurs fois dans la page avant qu’une action ne se produise.
À retenir : Veillez à ce que les éléments interactifs s’affichent rapidement et à ce que les éléments cliquables ne nécessitent pas le chargement d’autres éléments plus lents de la page avant de pouvoir être utilisés par l’utilisateur.

Comprendre ces indicateurs et s’assurer que votre site web est optimisé par rapport aux Core Web Vitals est un facteur déterminant pour offrir une expérience utilisateur de qualité. En gardant en tête le possible impact de chacune des composantes d’une page, il devient alors nécessaire de prendre des dispositions pour réduire leur influence respective sur la qualité de l’expérience utilisateur.
Il est désormais crucial de surveiller et d’améliorer votre score Core Web Vitals. Nous disposons de ressources dédiées à cette thématique et nous avons déjà mis en place de nombreuses actions de manière proactive avec nos partenaires. Nous nous assurons que les éditeurs continuent à bénéficier d’une monétisation et d’un engagement exceptionnels grâce à la technologie Outbrain, sans toutefois générer un impact négatif sur les scores des Core Web Vitals. Vous trouverez plus de détails à ce sujet dans cette série d’articles, ainsi que des conseils et des best-practices pour mesurer les Core Web Vitals de votre site.

